Victorious
Upgrade your fan experience.
Victorious powers interactive networks for the world's largest content creators and their superfans. Each Victorious powered app is a festival in your pocket - where every day, you can experience hundreds of thousands of fans coming together in one place, filling it with energy, creativity, passion and fun.
Working closely with the Victorious Product and Design teams to co-create the mobile app, my role was to lead the design of the end-to-end experience for both iOS and Android platforms. This included conducting in person user testing, competitive analysis, defining the information architecture, wireframes, rapid prototyping and testing, visual design, and working closely with developers on the delivery of the final live product.
Research and User Testing
Product Design Strategy
UX and Visual Design

Research phase
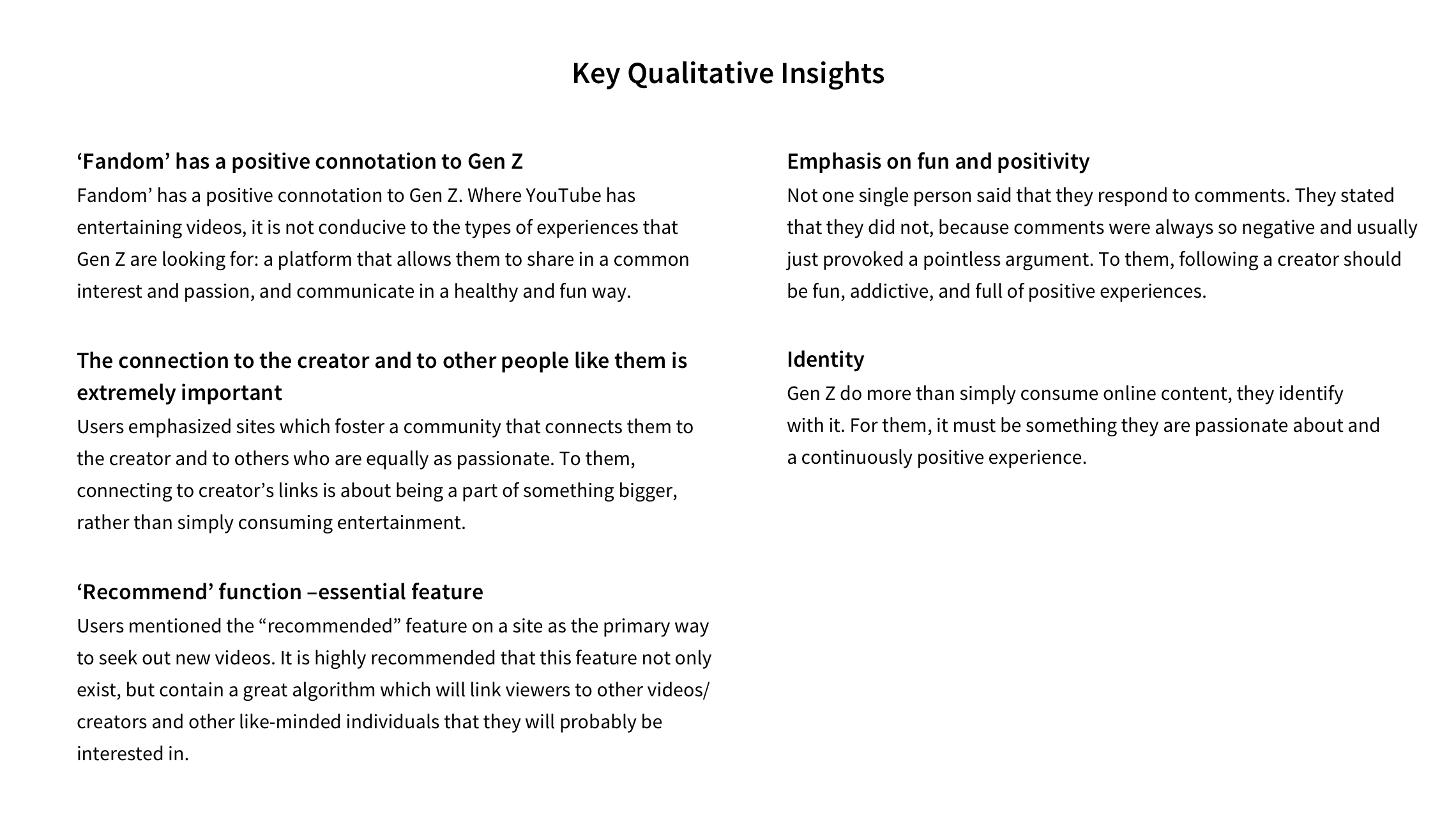
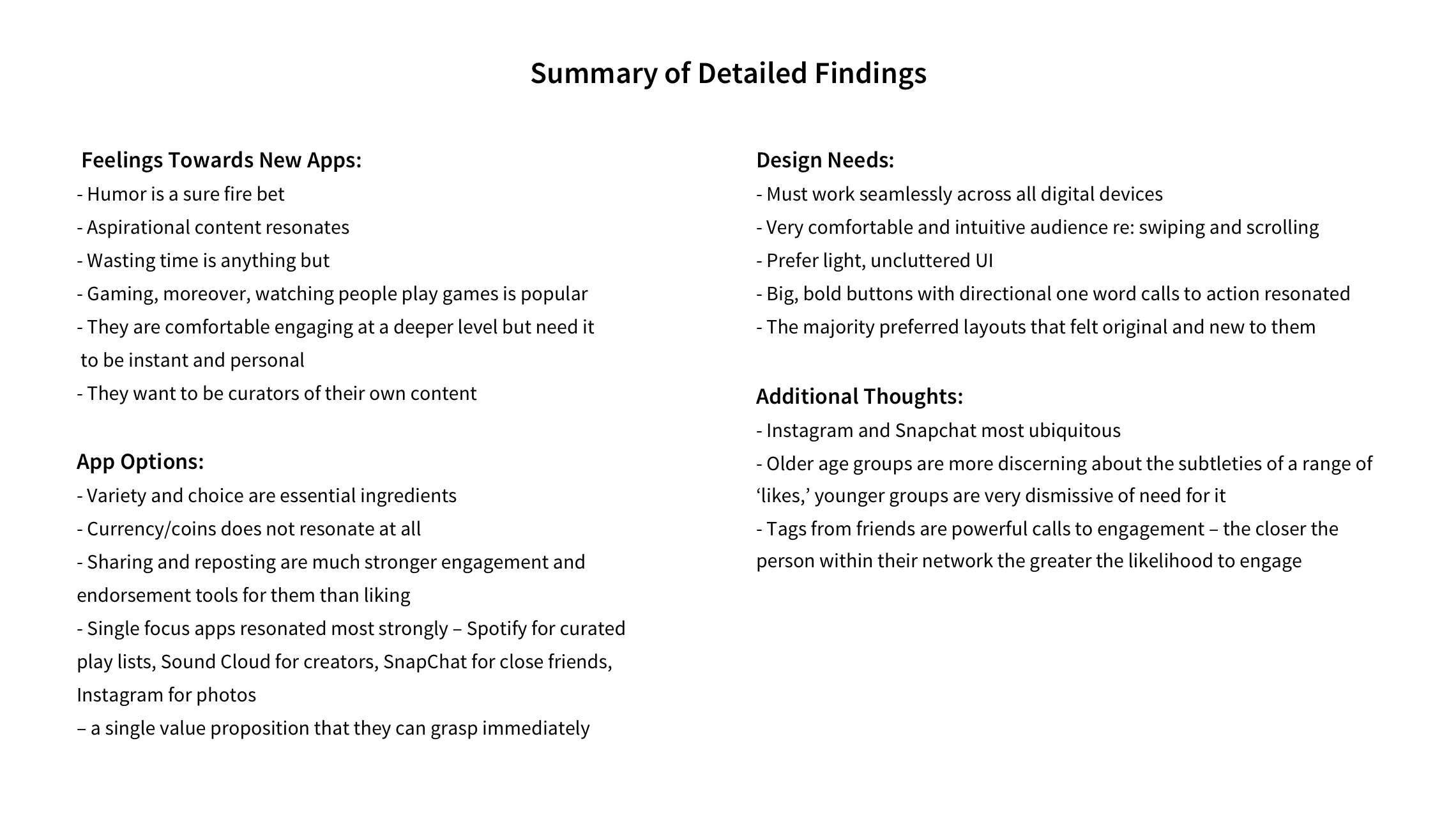
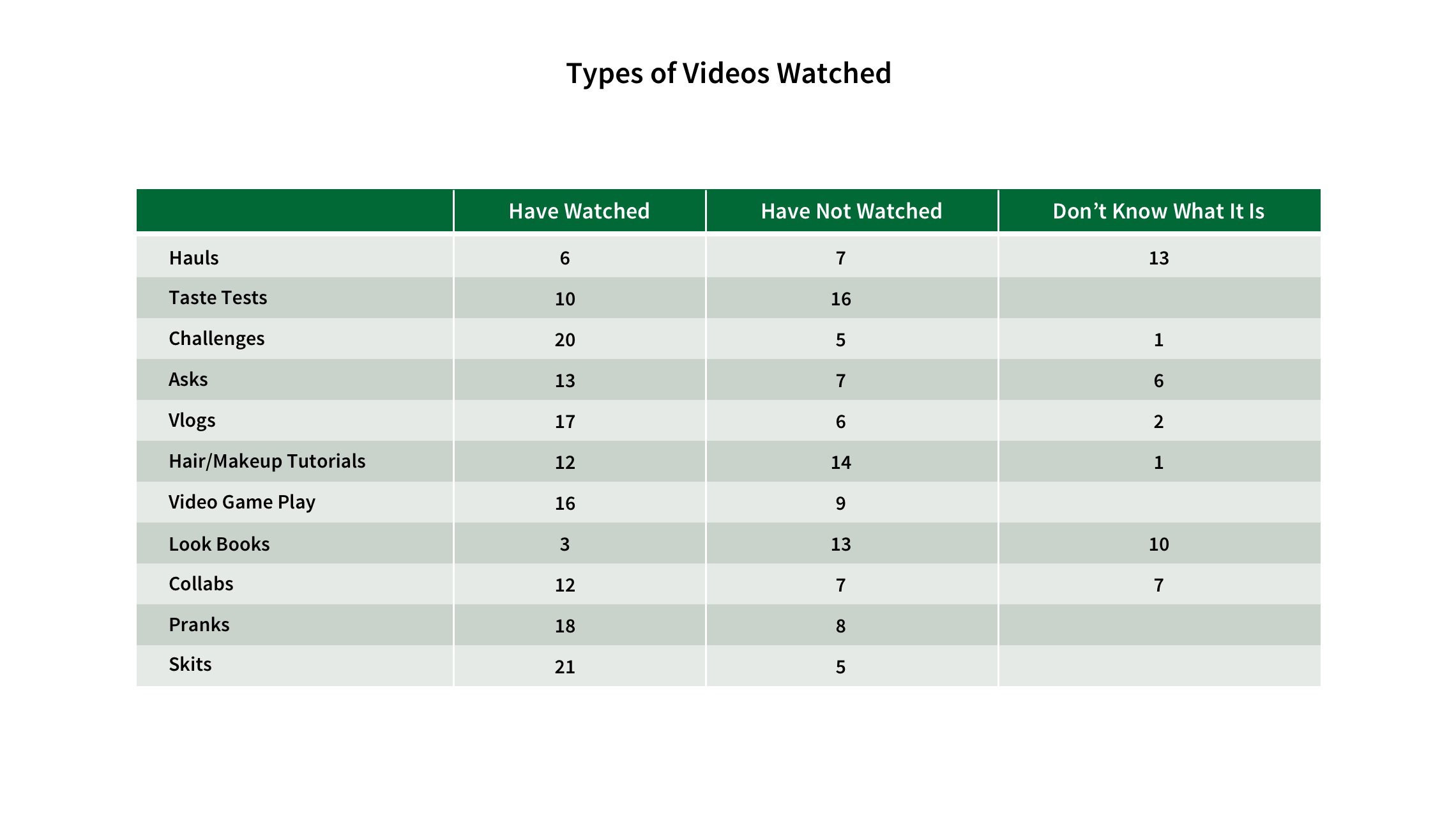
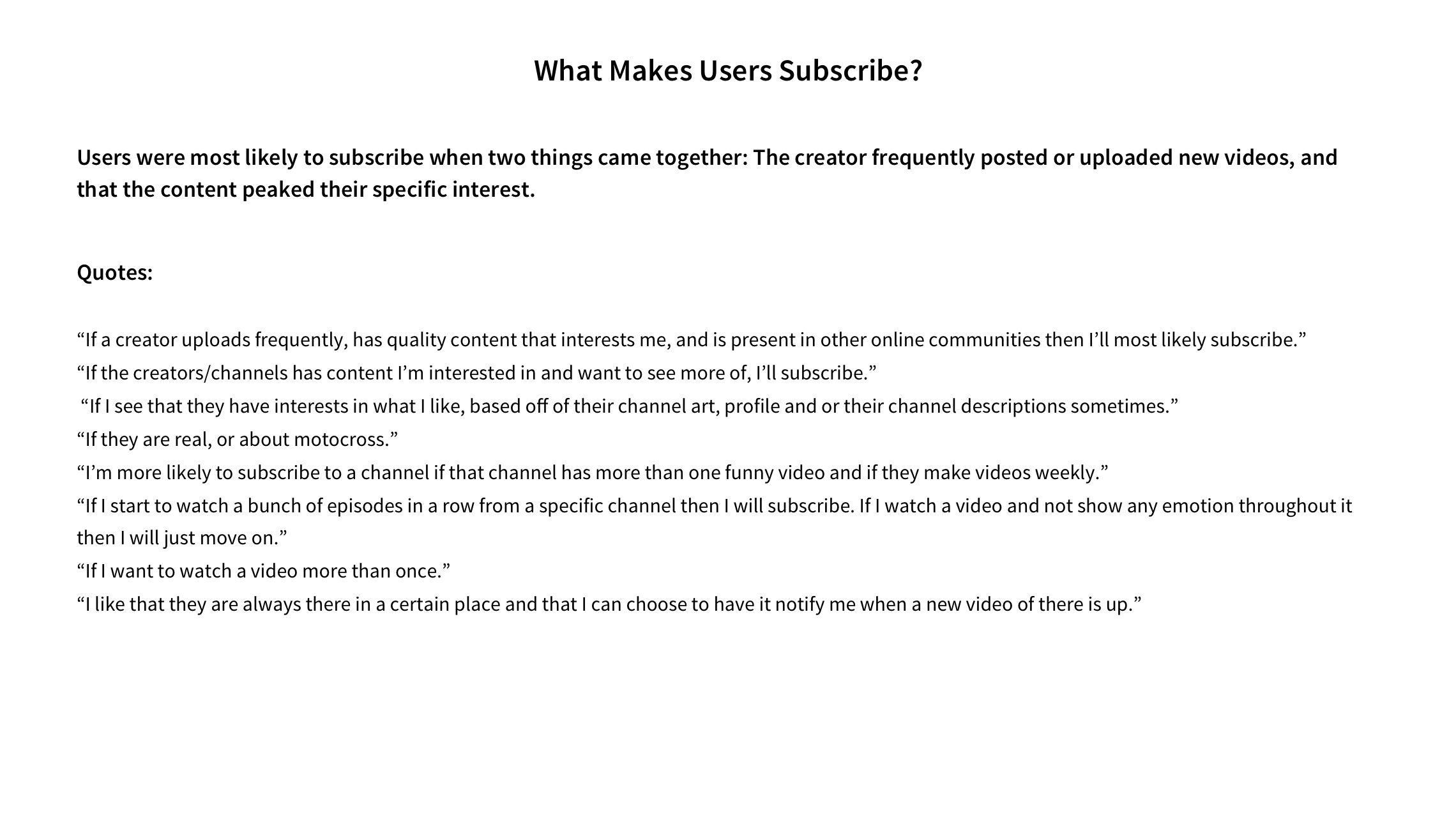
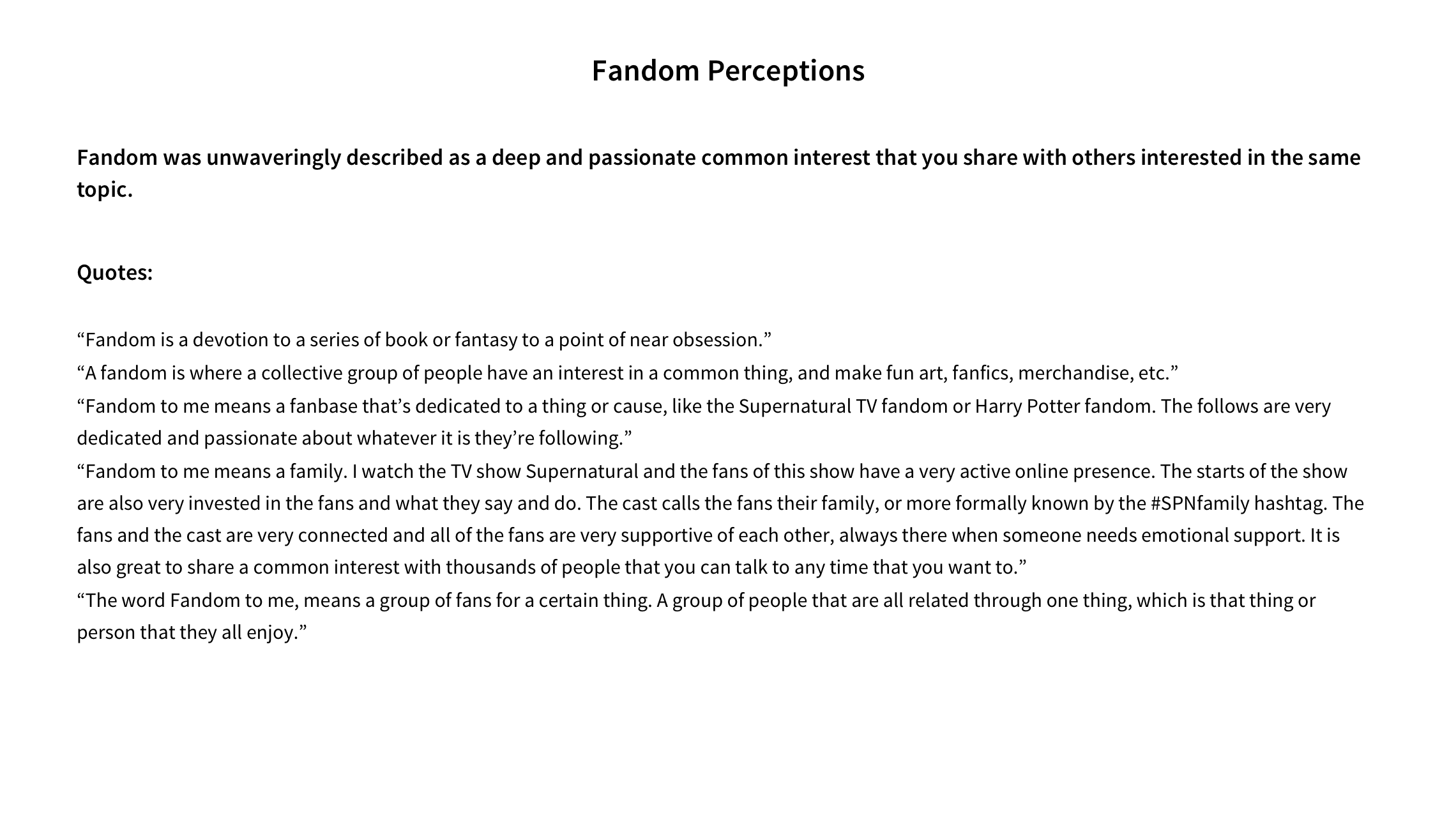
Before we started ideation, we wanted to take a closer look at our users. The goal was to understand user motivations, paint points and pleasure points. This provided us with a human element that allowed us to emphasize and form a deeper connection with our users. We spoke to 80 people across the US between the ages of 14-22, mixed gender over the course of a 2 week period.





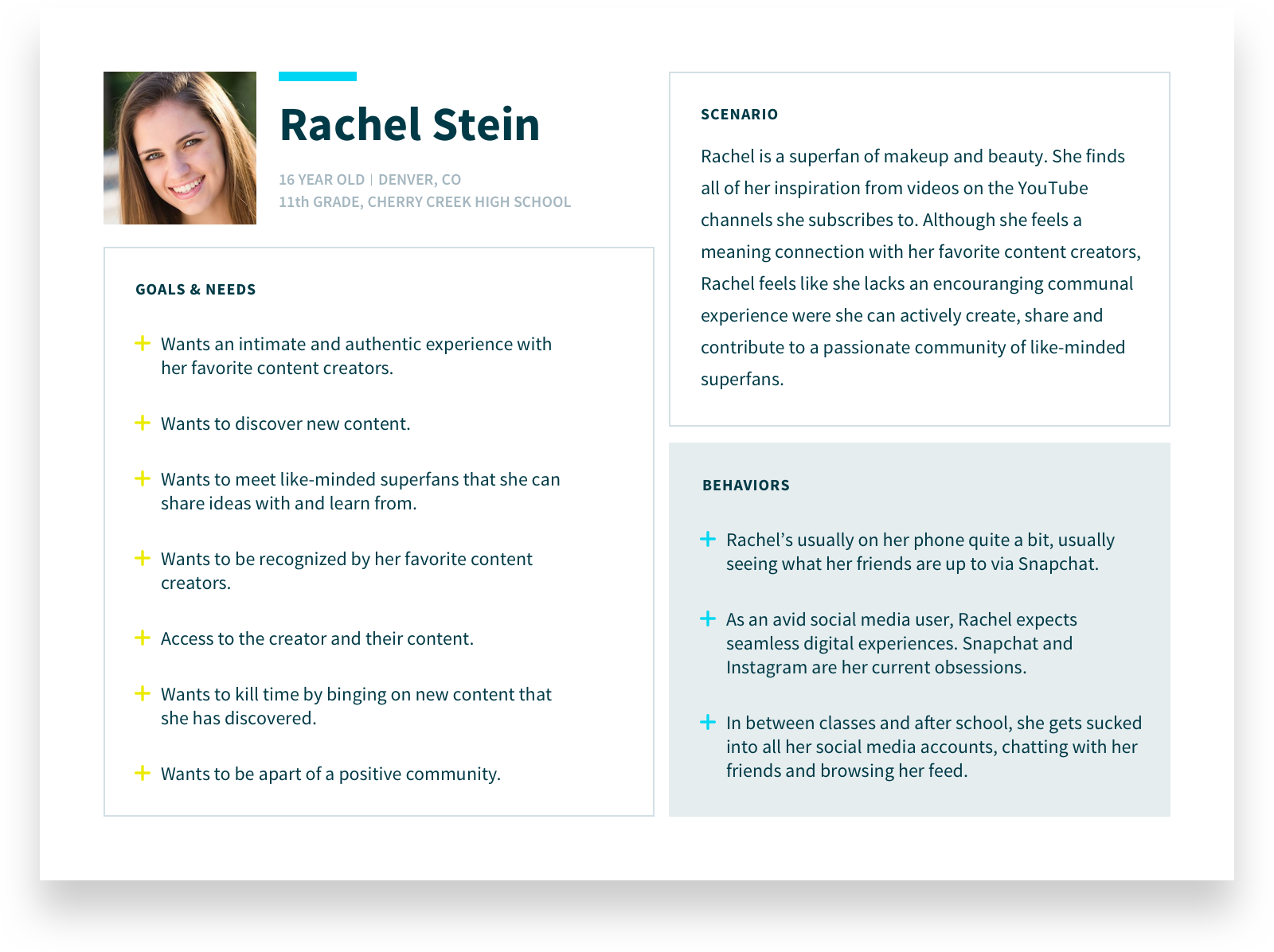
Persona
Based off the patterns and trends we uncovered from our research, we came up with a persona that focused on their behaviors, pain points, goals and needs and what they were lacking from the current products they use today.

Guiding principals and inspiration
Through our research phase, we learned that there were three areas of importance that we needed to focus the experience on that stood as our guiding principles.
1. Provide superfans with an intimate experience where they feel closer to their favorite content creators.
2. Provide a communal experience where superfans are encouraged to actively create, share and contribute to their passions together.
3. Make content social by creating an experience around it that is as compelling as the content itself.
We took a lot of inspiration from a physical festival experience and leaned on that analogy throughout our design process. We felt that a similar dynamic can be observed with festivals. You become interested in a festival because of content you love. You attend a festival for the social experience of being with others (the human electricity that can’t be replicated by watching or listening alone), the opportunity to truly express yourself and the chance to meet new friends that share the same passion. Festivals also provide fans with unique opportunities to be recognized by the crowd or even to become a part of the show (appearing on stage or on a big screen TV). The second you walk into a festival; you have a chance to be as famous as the stars on stage (even if just for a moment) and that motivates you to express yourself in creative ways.

Conceptual diagram of how we took the physical festival experience analogy into a digital experience.
High fidelity wireframes
After sketching out initial concepts, we created high fidelity wireframes. The challenge was needing to create a flexible framework that could house a variety of "festivals" and truly adapt to different narratives.

Final designs
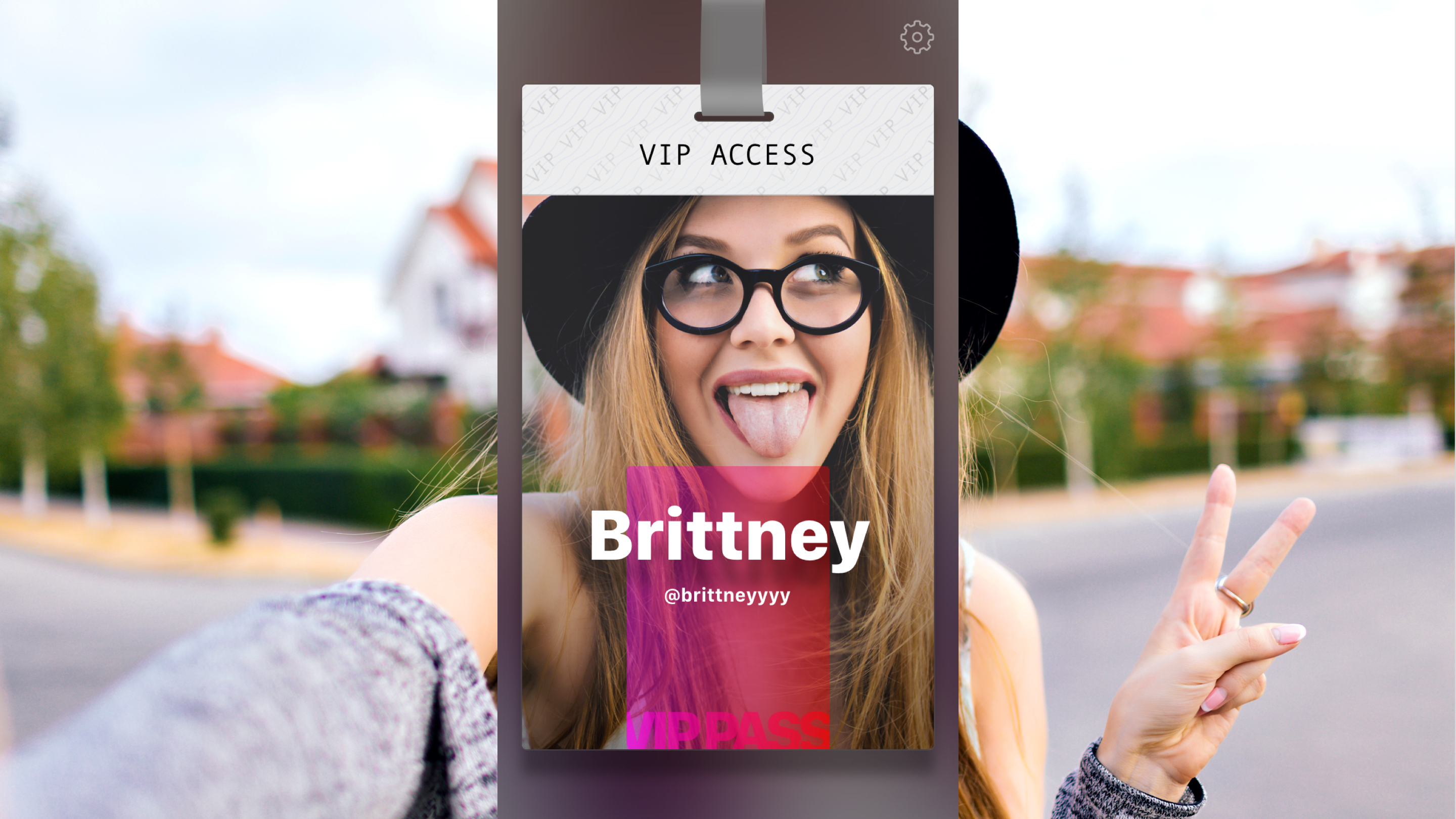
We went through several iterations of the visual design. Ultimately, we created a clean, modern design that was agnostic to any one brand. We made content front and center, which is customizable, and created opportunities for unique branding.

Scaling the experience
Once we successfully created a scalable framework, we needed to think through an internal CMS that would allow our marketing and content teams to launch multiple apps monthly and update them on a weekly basis as efficiently as possible. I lead the design of the internal CMS that supported this.

Link to full CMS case study
Promotional web experience
Our primary way of promoting was via the creator’s social channels. To help drive traffic and awareness to the mobile experience, I worked closely with the product and marketing teams to design and develop a strategy that would drive traffic to a simple web page that prompts fans to subscribe to the mobile experience. By moving the subscription prompt ahead of the install via web subscriptions, we believed could dramatically reduce the length of the funnel and offer a better path towards a subscription conversation increase vs the existing native only strategy.

Samantha Gilbert
Los Angeles, CA
Email: