Hispanic Scholarship Fund
Hispanic Career Pathway Initiative (HCPI)
The Hispanic Scholarship Fund (HSF), the nation's largest nonprofit organization supporting young Hispanic students to become professionals in the future, partnered with BCG Digital Ventures to build and launch a suite of features (HCPI) targeting frictions Hispanic students face throughout their career journey to improve the career outcomes for 360K Hispanic college students.
Over the course of a 9-month period, my role was to lead the research and design work stream for the suite of products. I managed a team of 4 product designers and worked in collaboration with client stakeholders and subject matter experts, product managers, and engineers.
Research and User Testing
Product Strategy
UX and Visual Design

Understanding the problem
In order to create a suite of products and services to help support Hispanic students throughout their career journey, we needed to identify the pain points that often impact Hispanic students' career outcomes. We conducted 26 interviews and launched 2 surveys to over 1,000+ Hispanic students and alumni to uncover key frictions and resource gaps along the student journey:
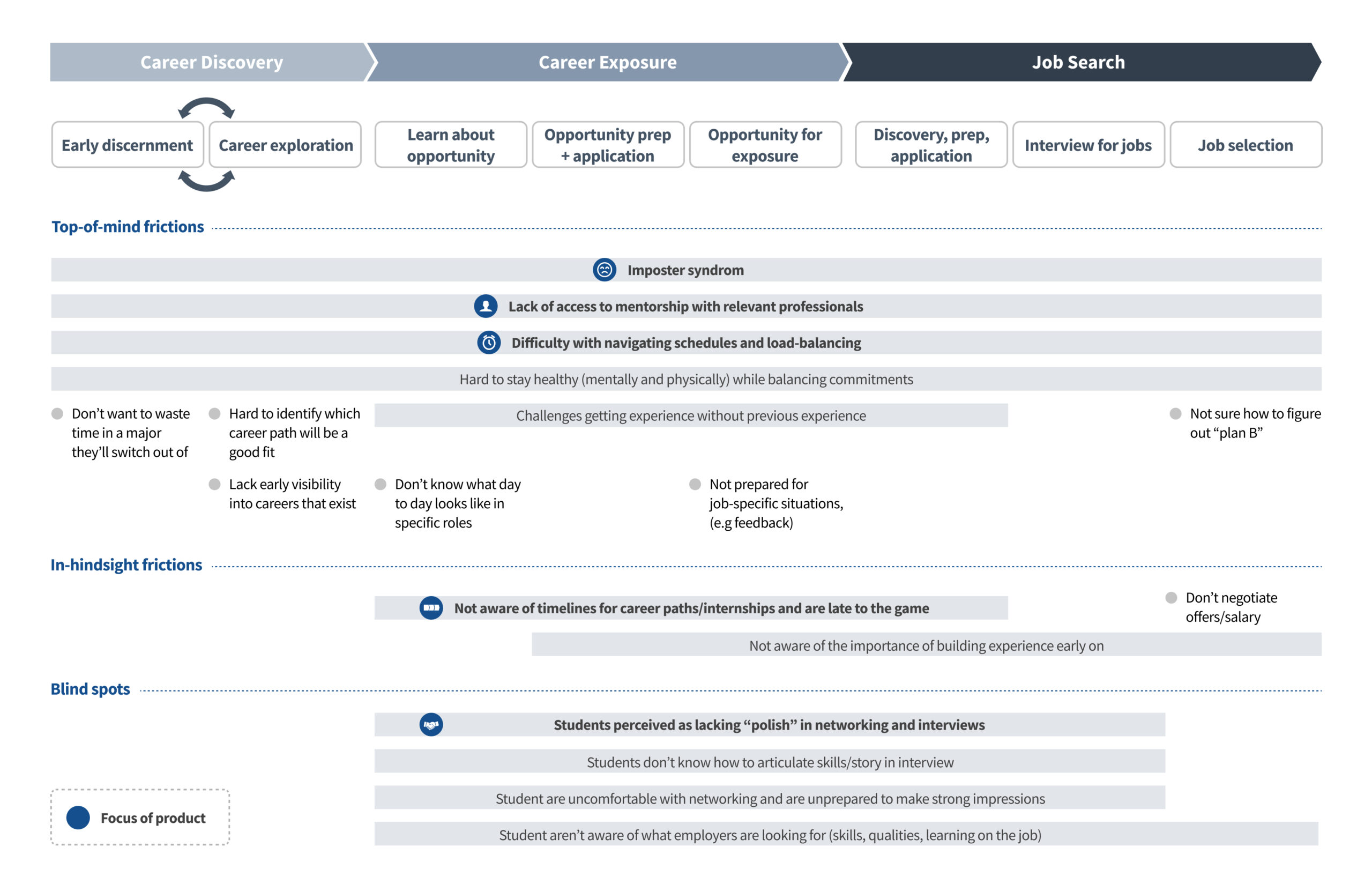
- Career discernment processes do not incorporate students' personal needs or unique processes
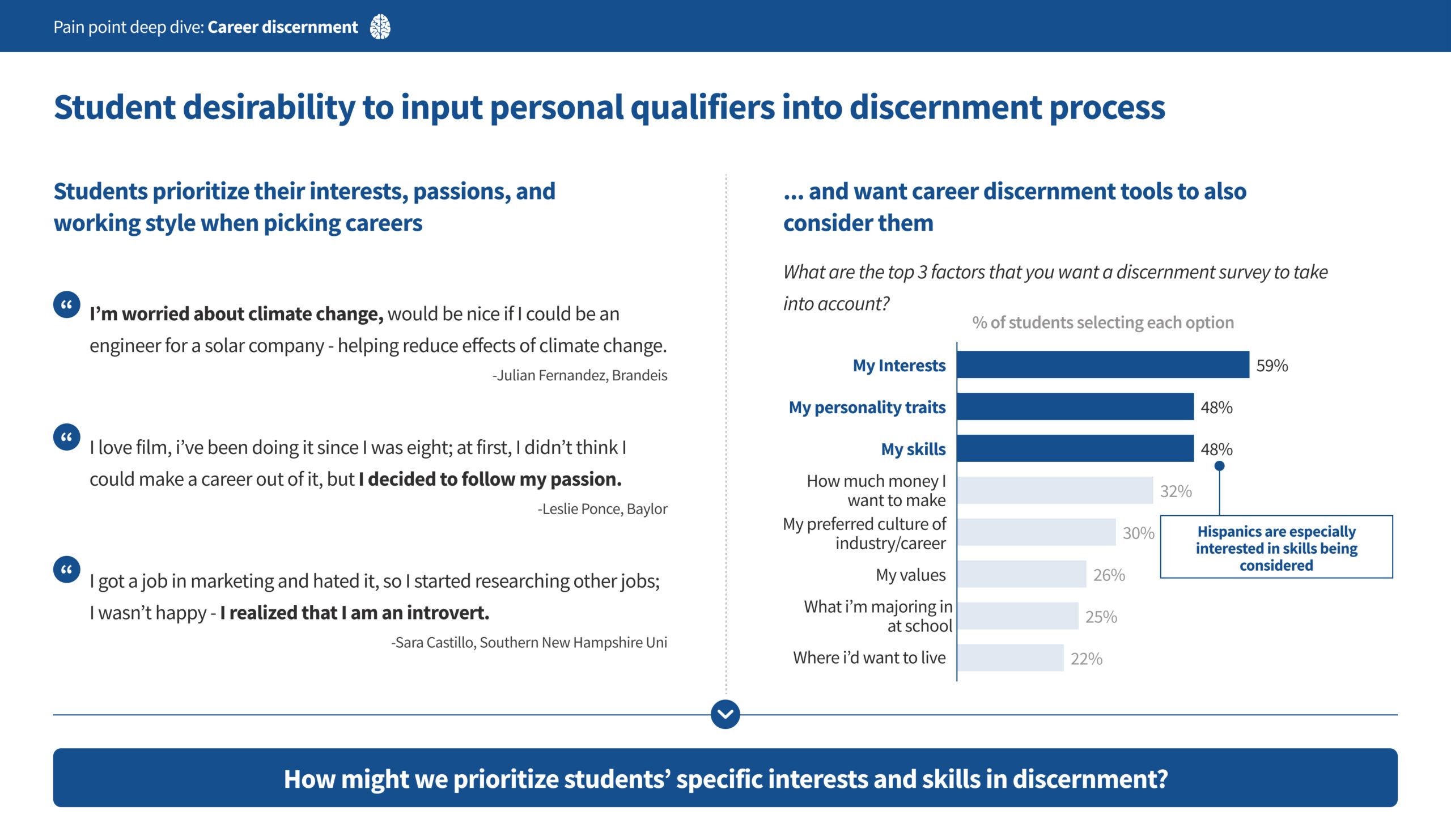
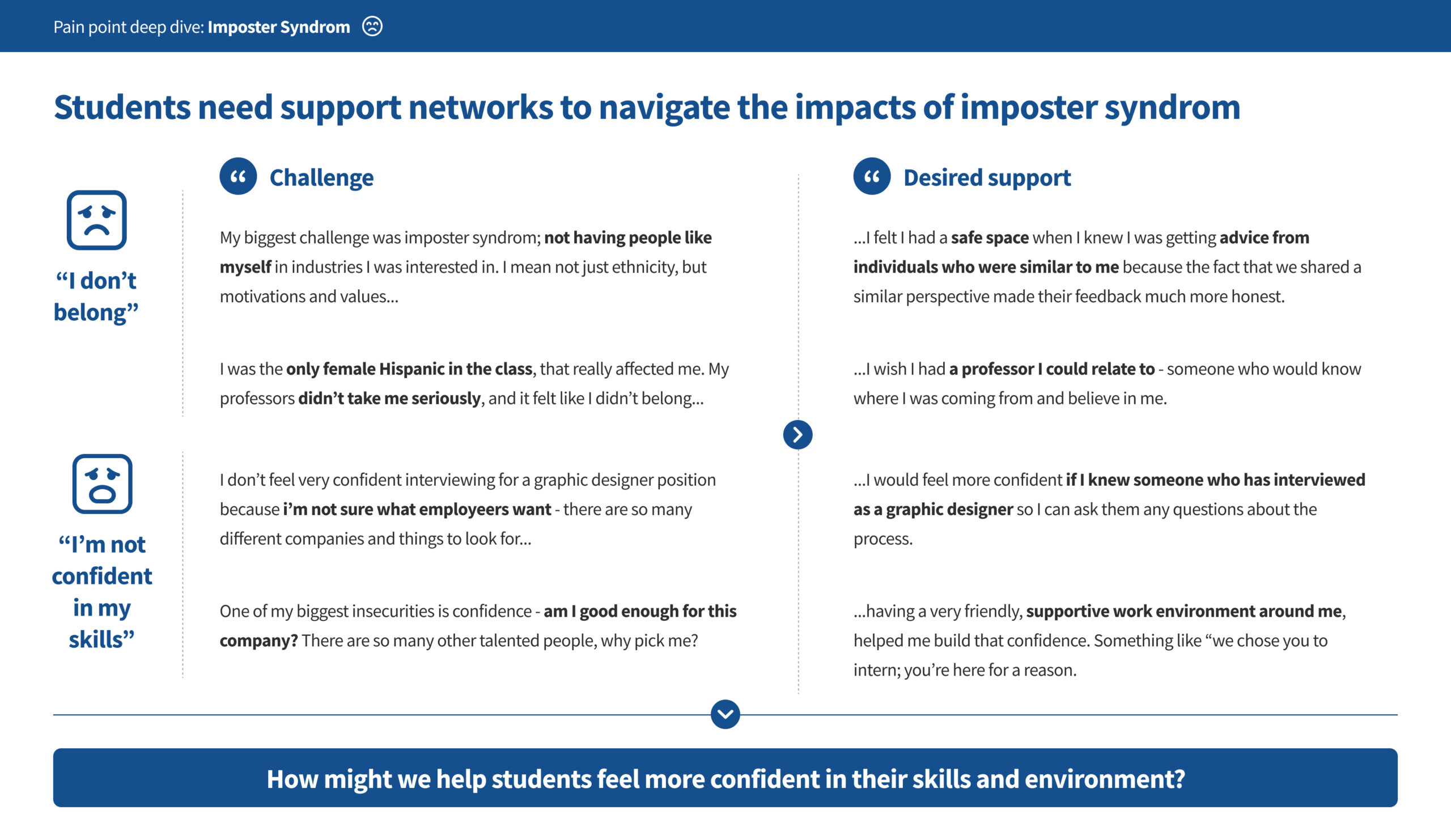
- Students are negatively impacted by imposter syndrome
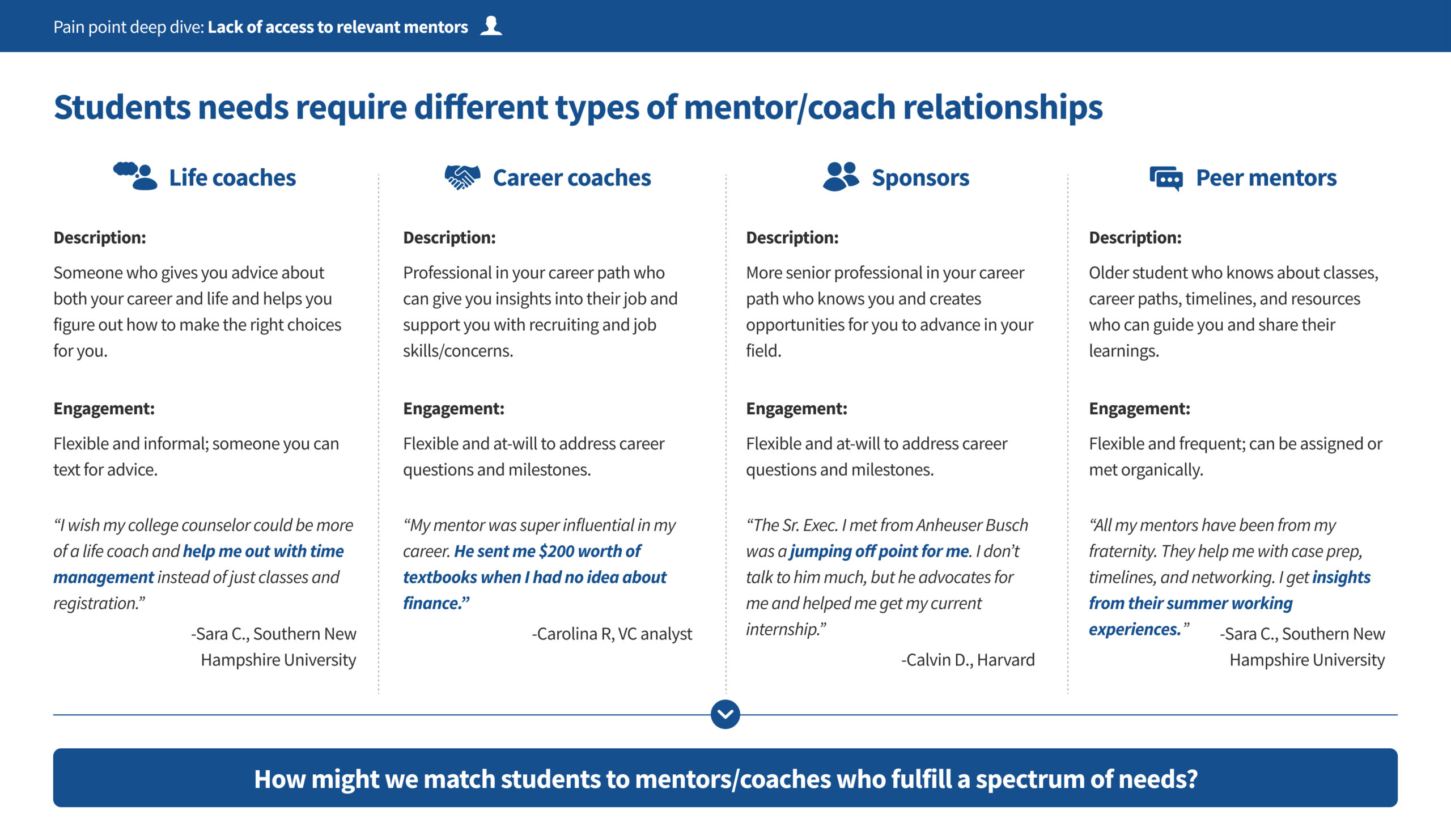
- Students lack relatable mentors and coaches that align with students varied needs during their career journey
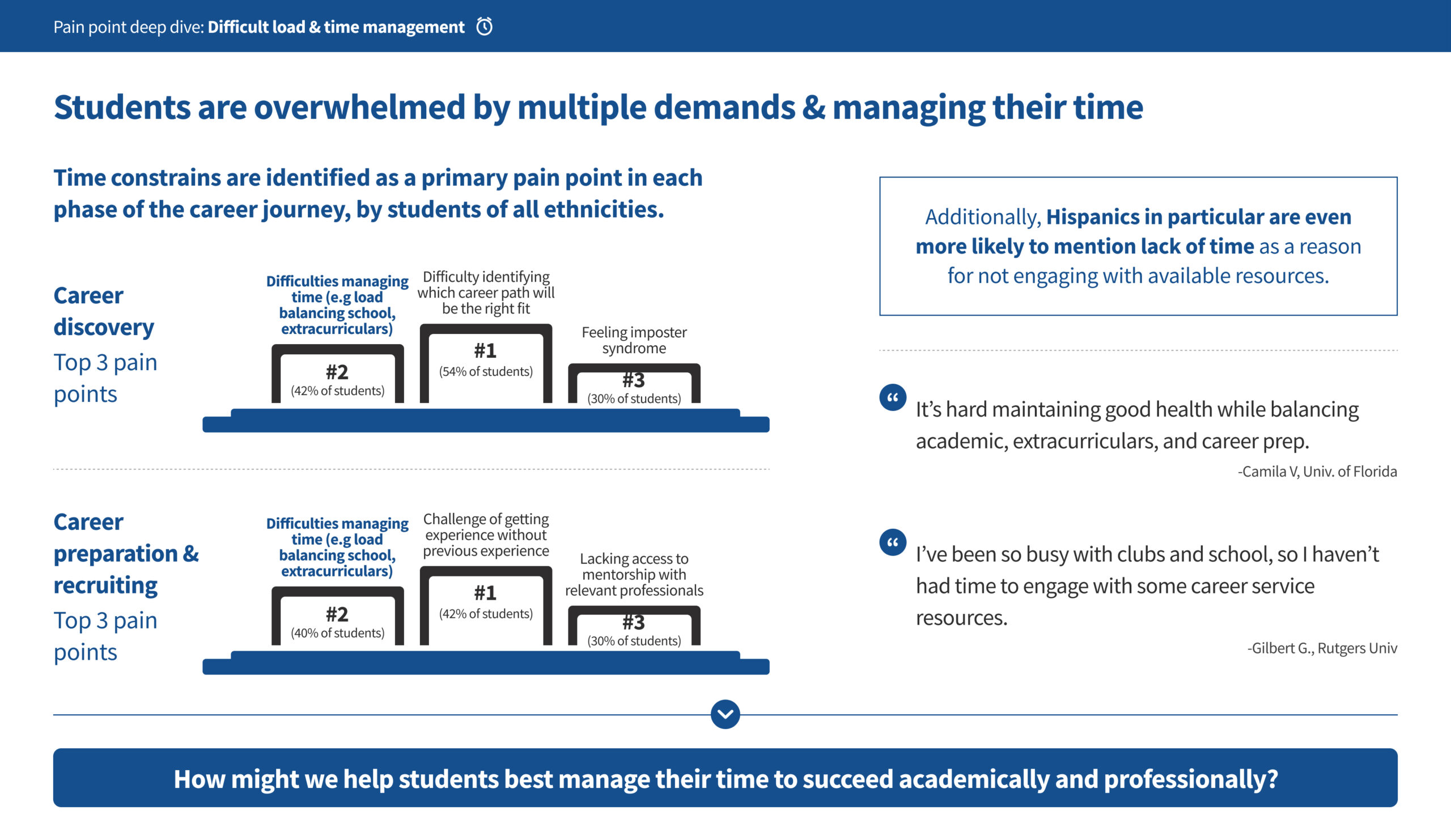
- Students are unable to navigate schedules and load balance due to competing priorities
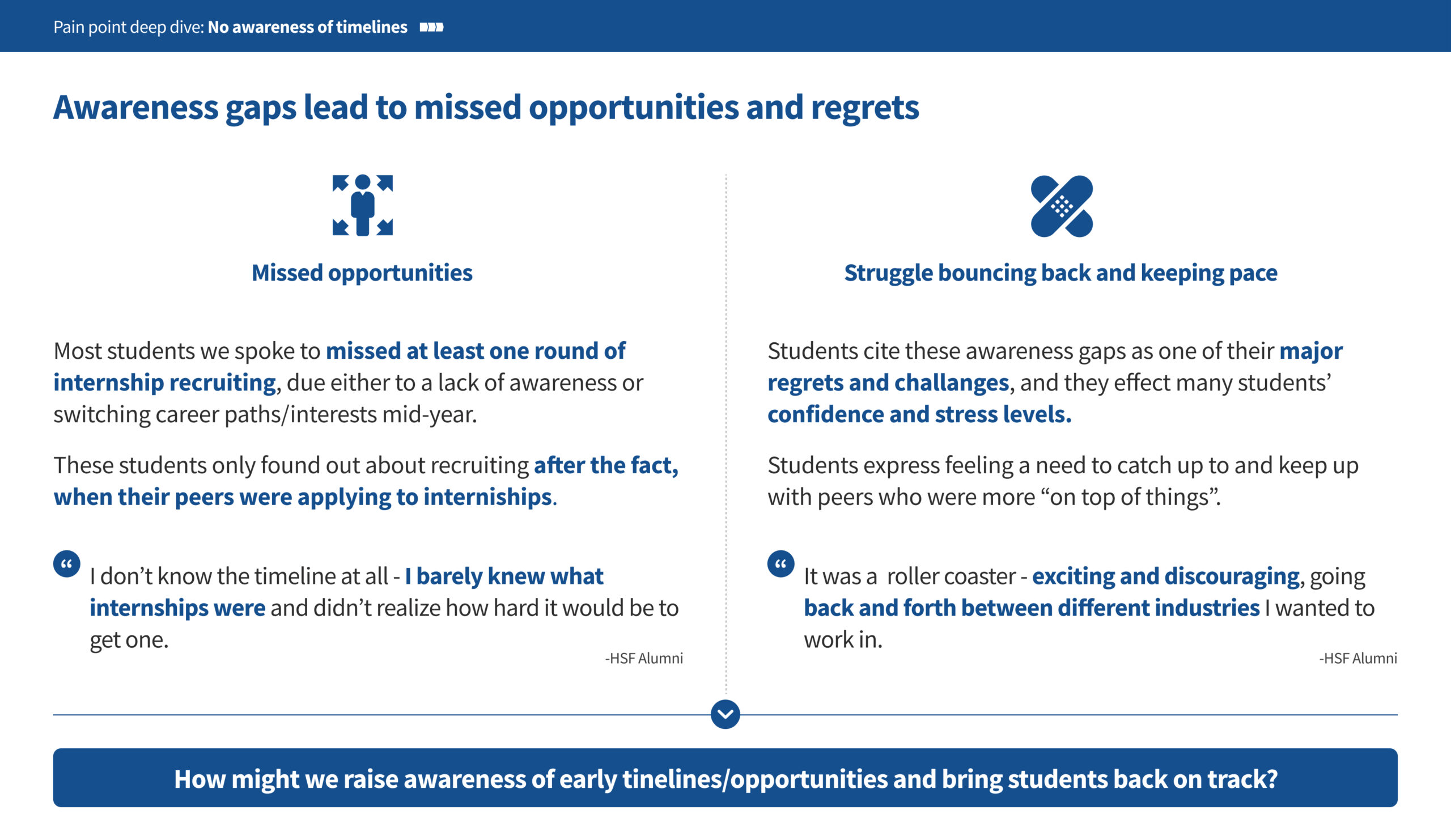
- Missed internship and career opportunities due to reduced student visibility into application timelines
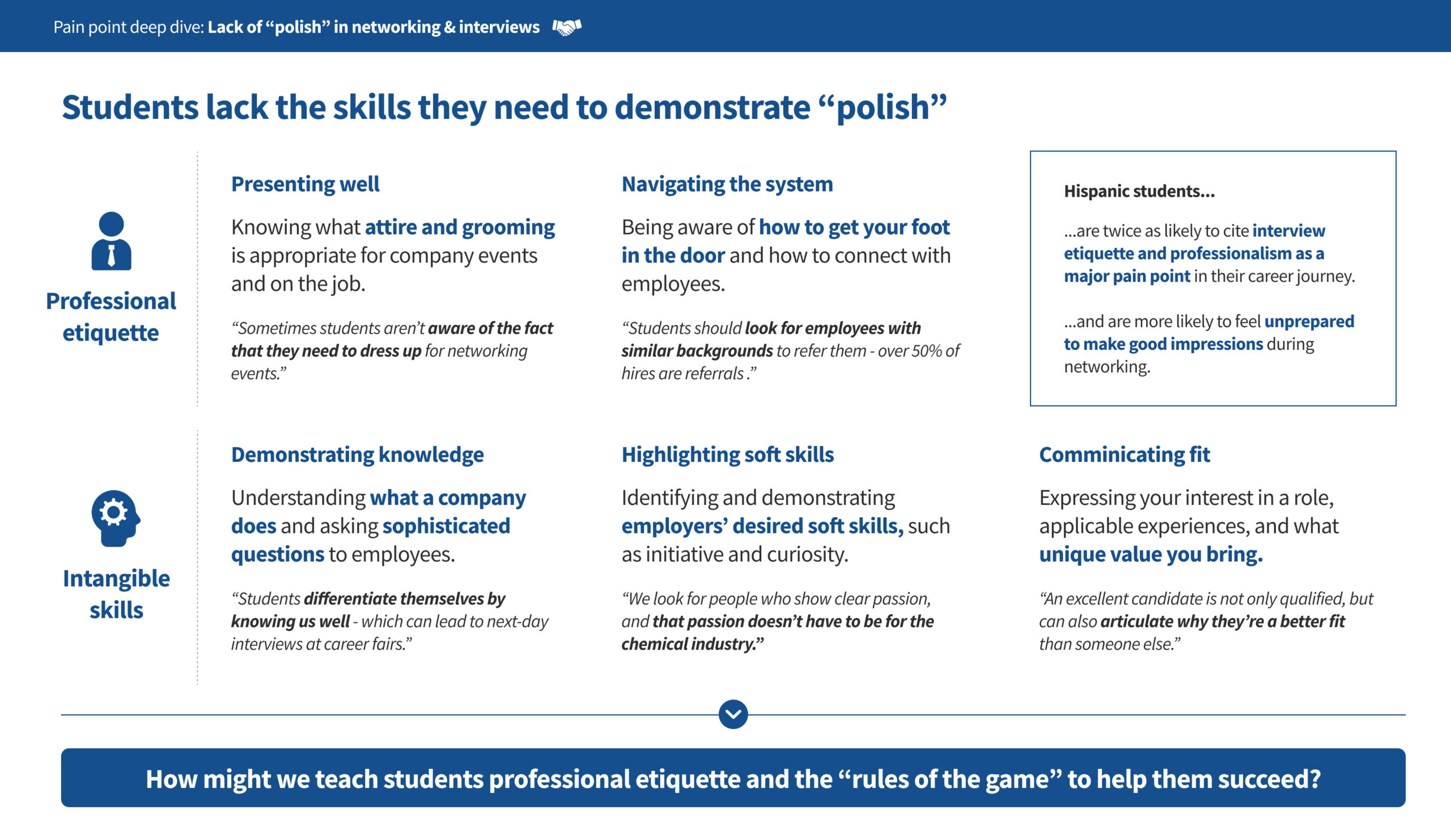
- Gaps in student decorum and polish leading to reduced ability to succeed when given career opportunities
From these frictions, we created an engagement model that focused on:
- Remove barriers to engagement by surfacing content for students and personalizing into contextual pieces of information
- Focus on demonstrating a clear value proposition that clearly articulates benefits for students
- Design with individual student needs in mind
- Engineer features to address specific frictions surfaced across the student journey

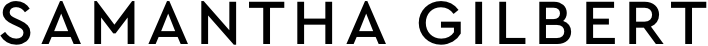
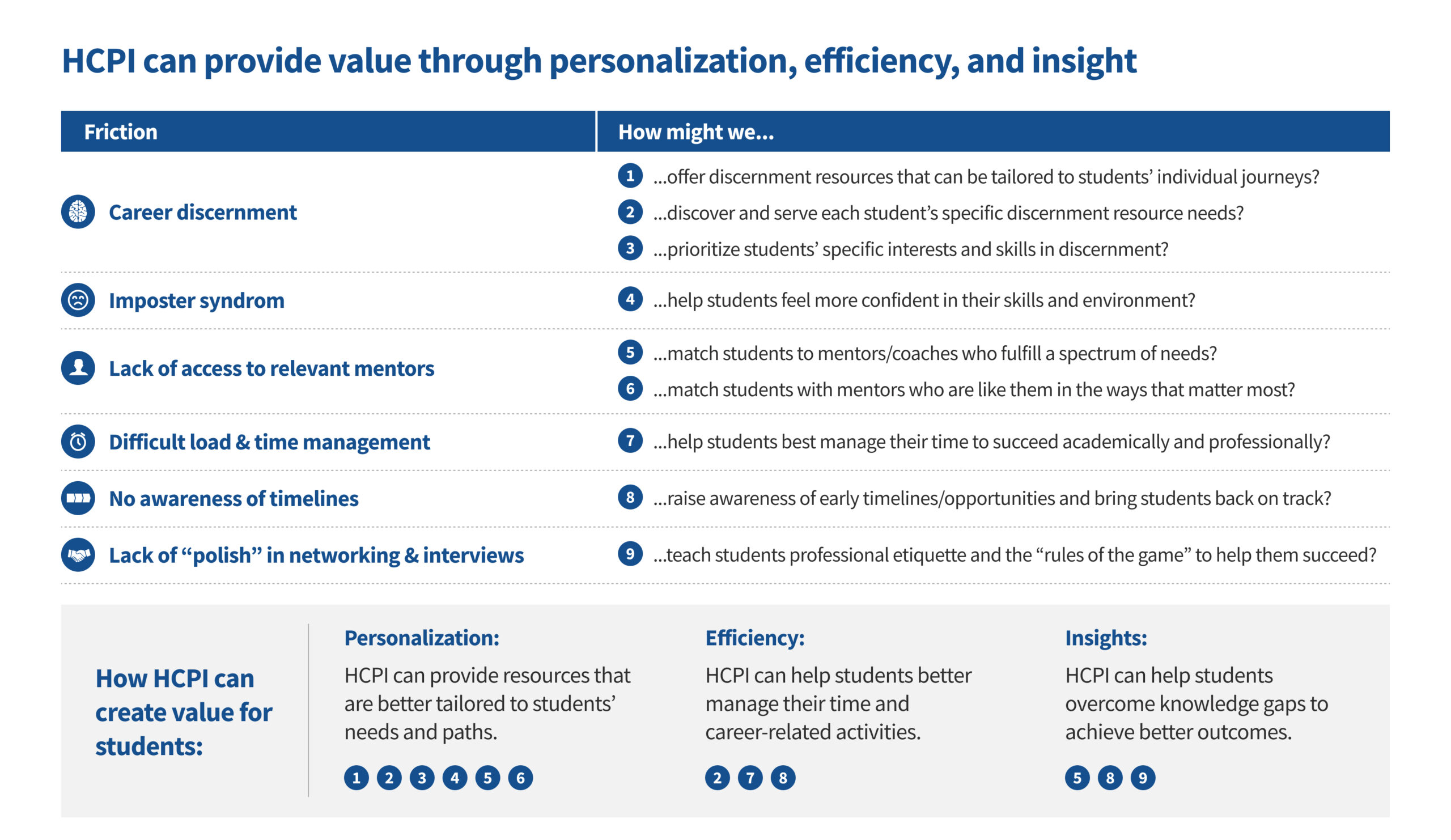
Research phase deep dives
Throughout our research phase, we focused on the 6 most high-priority frictions in our surveys and interviews with students and alumni to gain a deeper understanding of the problem and areas for opportunity.






From our research phase and understanding key frictions across the student journey, we identified key areas where HCPI can create value for students - personalization, efficiency, and insight - that acted as our guiding principles during the product development phase.

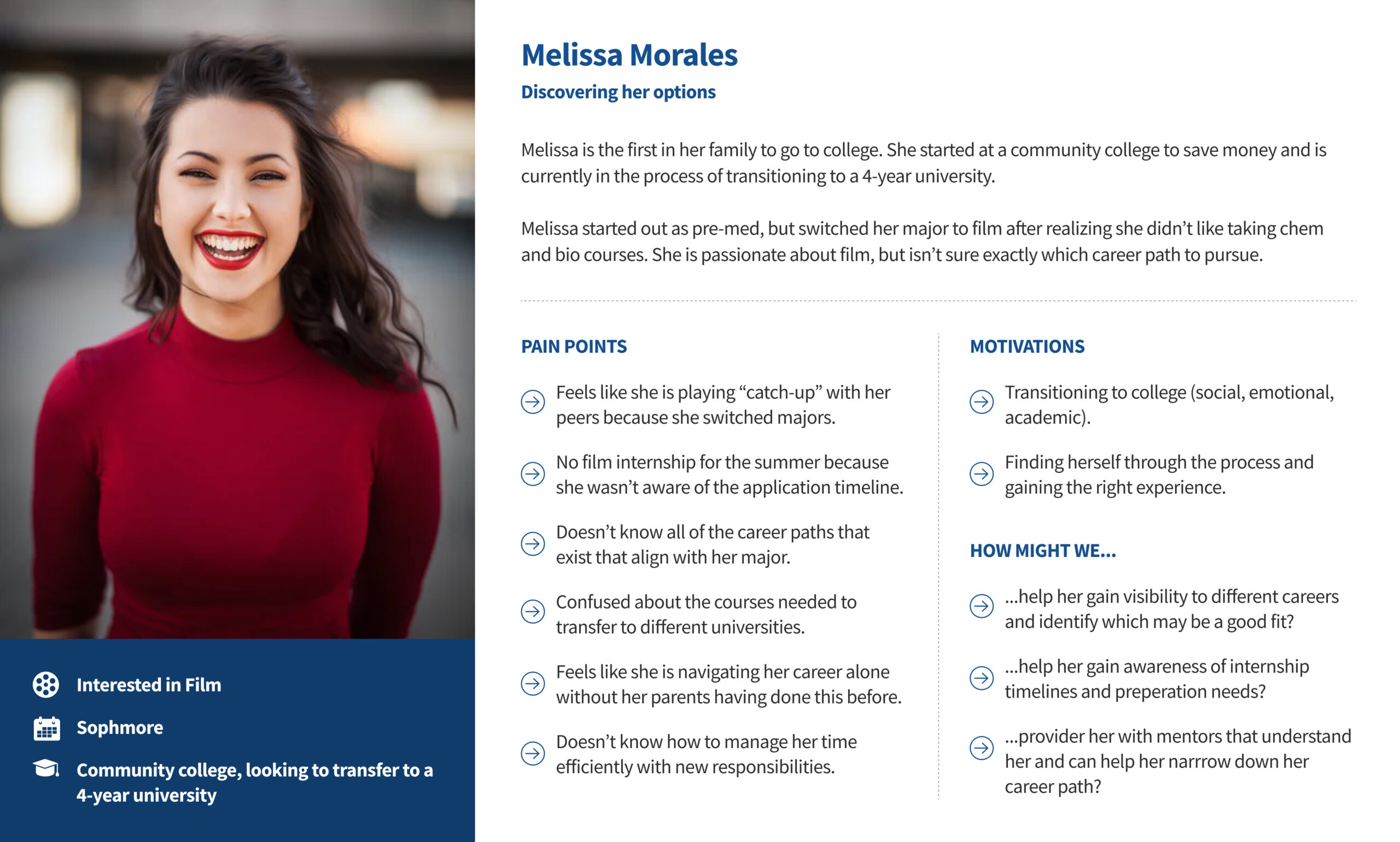
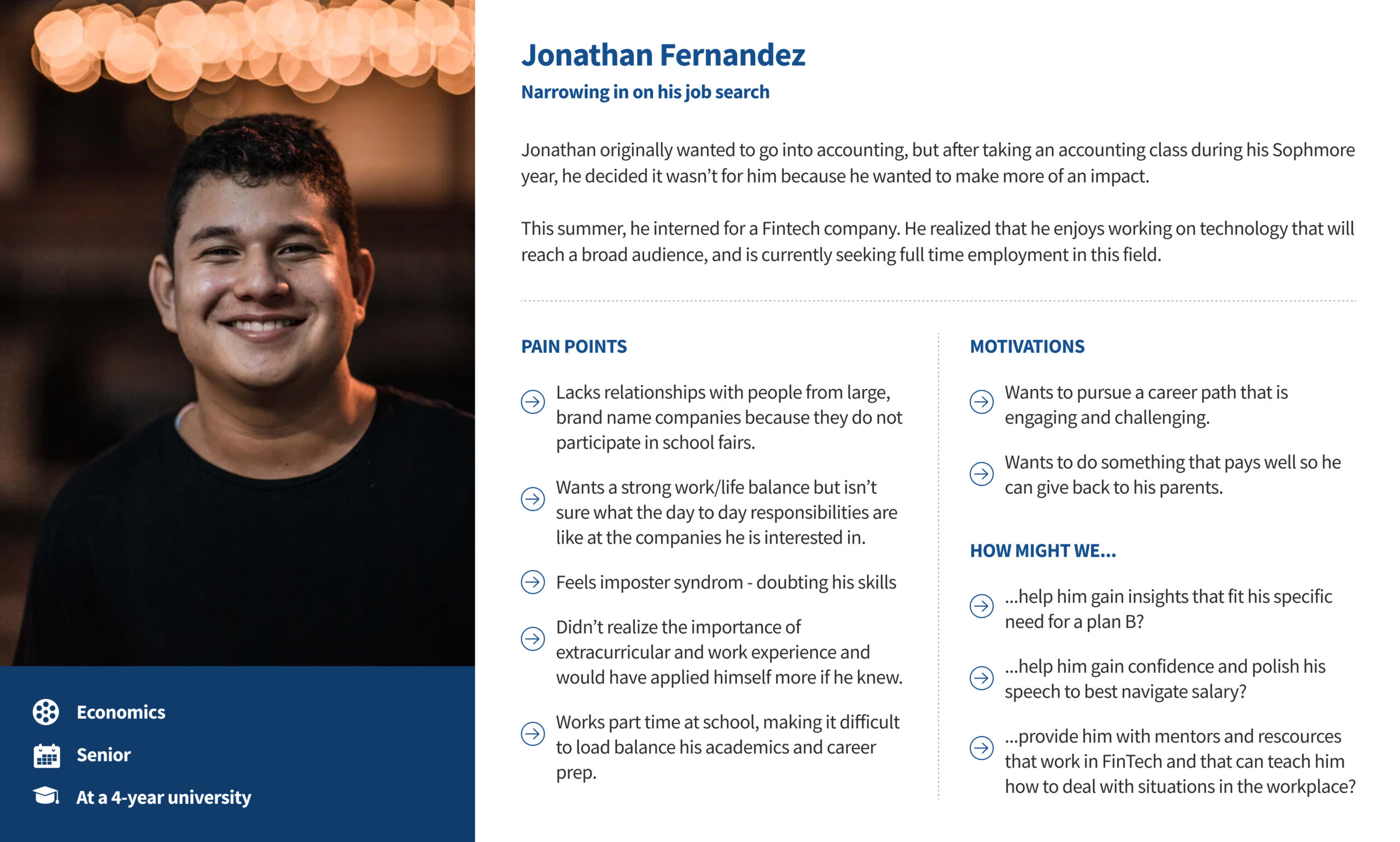
Persona
Based off the patterns and trends we uncovered from our research with students, we came up with a set of personas that focused on their behaviors, pain points, goals and needs which helped the team prioritize which features to build, and optimize the user experience based on their needs and behaviors.


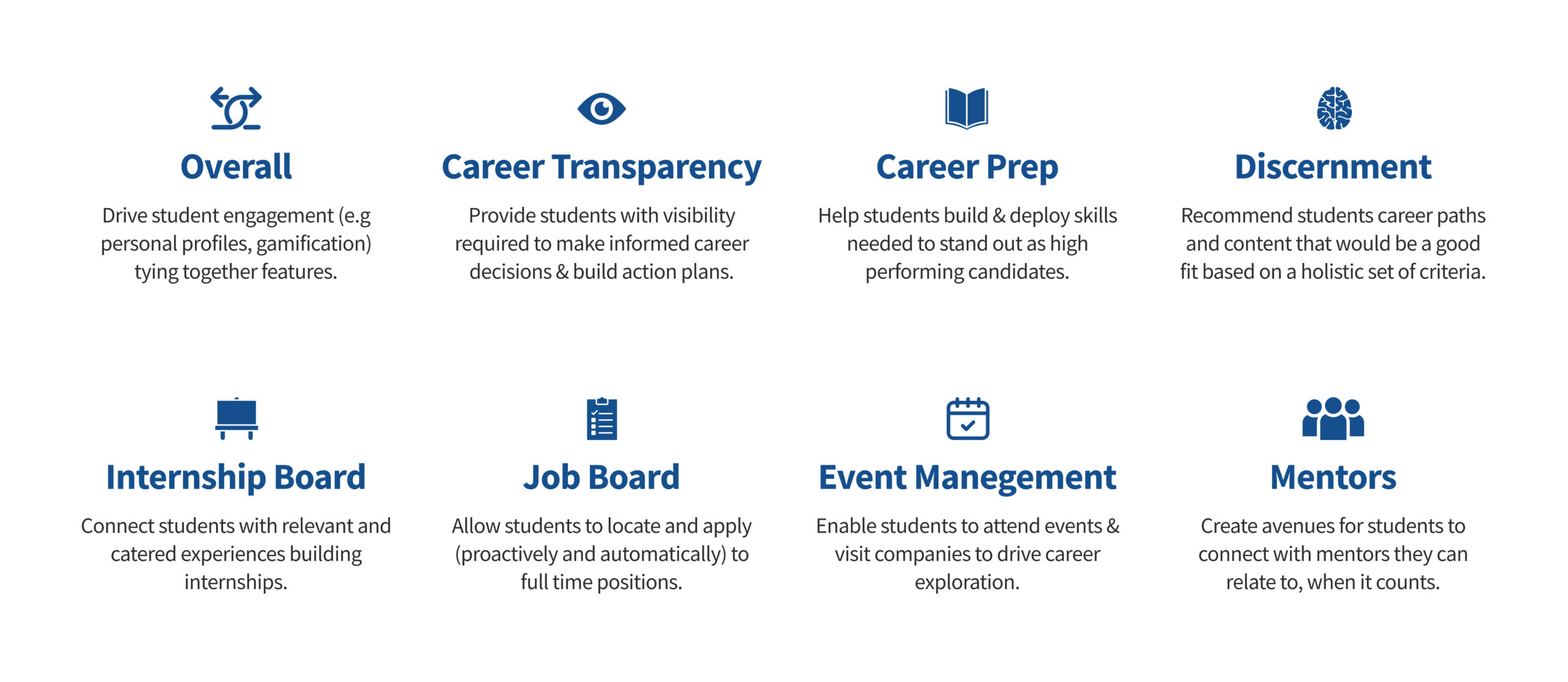
The solution and core feature set
The core feature set was developed and prioritized from the research based on user pain points, feedback from concept testing and business goals.




Modular design
Since the range of user types was extensive we needed to create an architecture that was modular and scalable. Depending on where the student was in their journey the content they see and have access to changes and updates overtime. We worked closely with the engineering team to develop a detailed framework to allow for modules in the student dashboard to be turned on and off based on triggers and timelines throughout their journey.

HSF.net site
In addition to the core student experience, we also redesigned the hsf.net public site to better meet user needs. When testing the current site, we uncovered massive usability issues around finding information on the scholarship and additional offerings and slow load times leading to a frustrating user experience and drop offs.

Screenshot of current site before redesign

Screenshot of redesigned experience

The scholarship award
In addition to the core student experience, we also redesigned a streamlined workflow for internal admins to manage the scholarship and award process which was a core part of the business. We conducted several rounds of stakeholder interviews to understand the existing workflow and identify where we can simplify and create a more efficient process.

The current way of working and managing the scholarship process was highly manual and inefficient, with little to no digital tool to help automate the admins workflow leading to additional time spent on tedious tasks and things falling through the cracks. We developed tools to support a more efficient workflow and allowed them to scale more quickly.
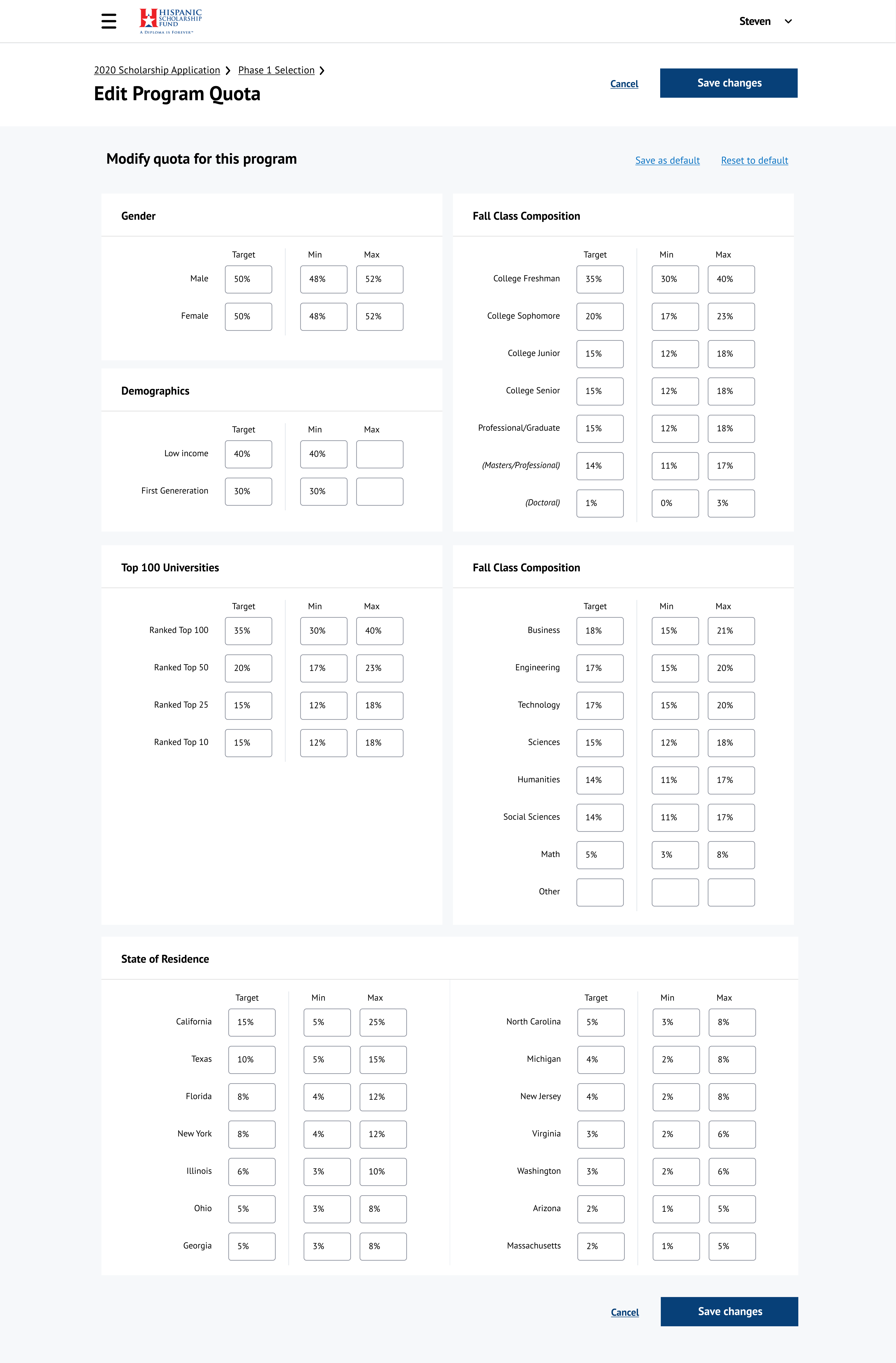
- Form builder tool to support the launch of the yearly scholarship and other programs. Each scholarship and program consist of a series of workflows that are required to complete the process.
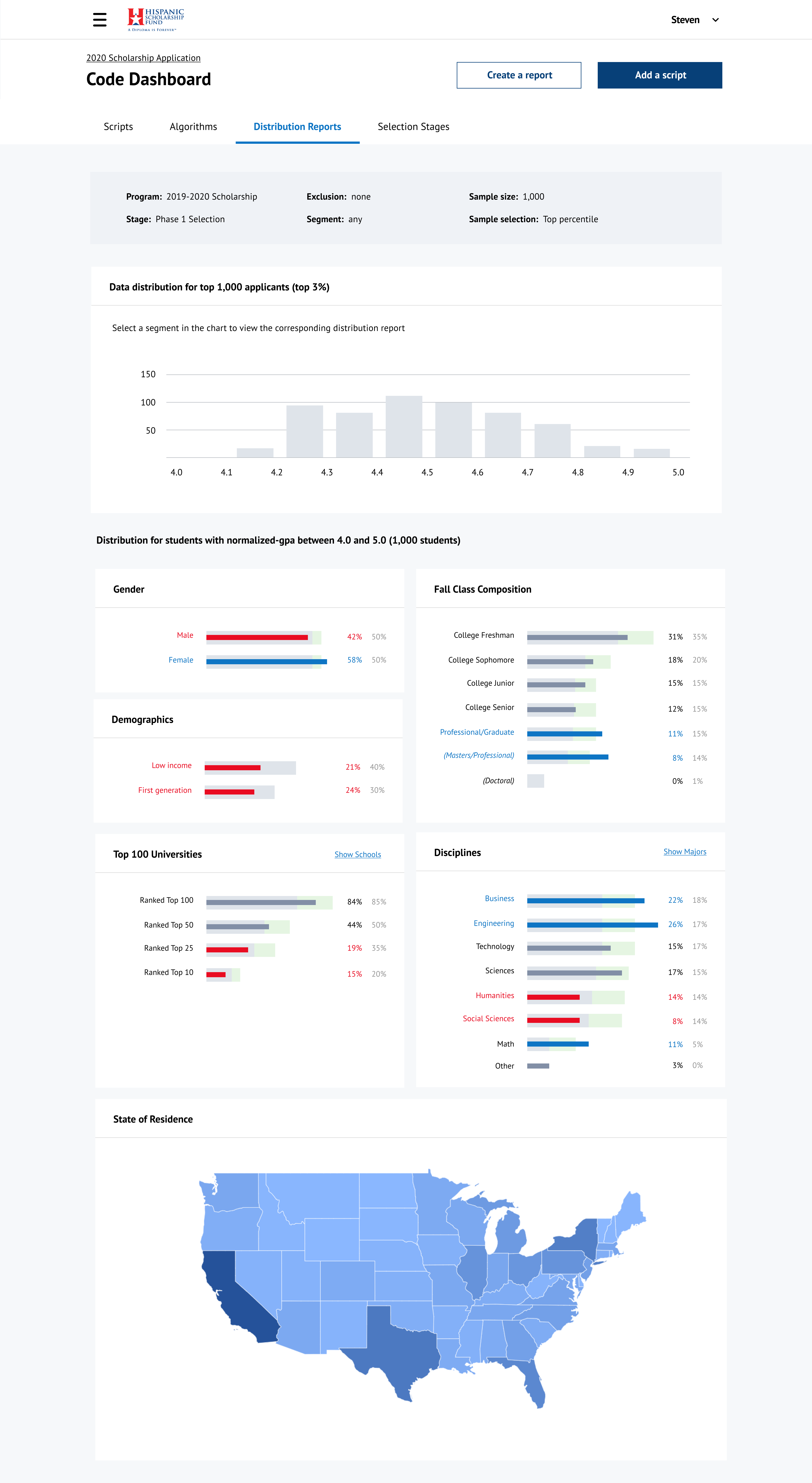
- Selection algorithm tool to help manage the scholarship selection process over the course of each year.
- System administrative portal to help maintain content and manage various programs throughout the year.

Screenshot of the form builder tool for internal admin

Screenshot of student facing responsive form

Screenshot of design system - form component modules

Selection algorithm detailed spec and workflow diagram

Screenshot from internal selection algorithm tool


Designing for accessibility
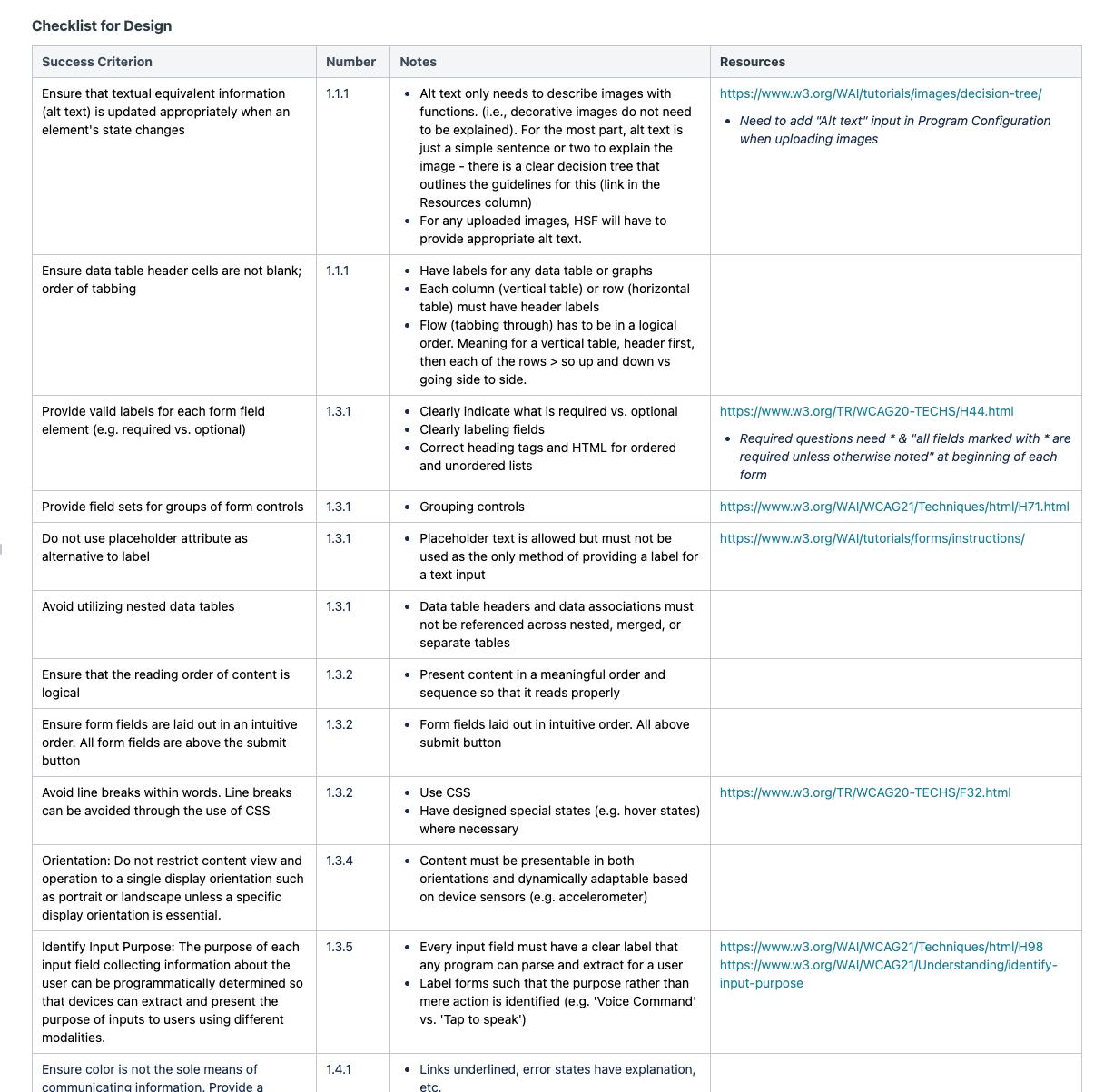
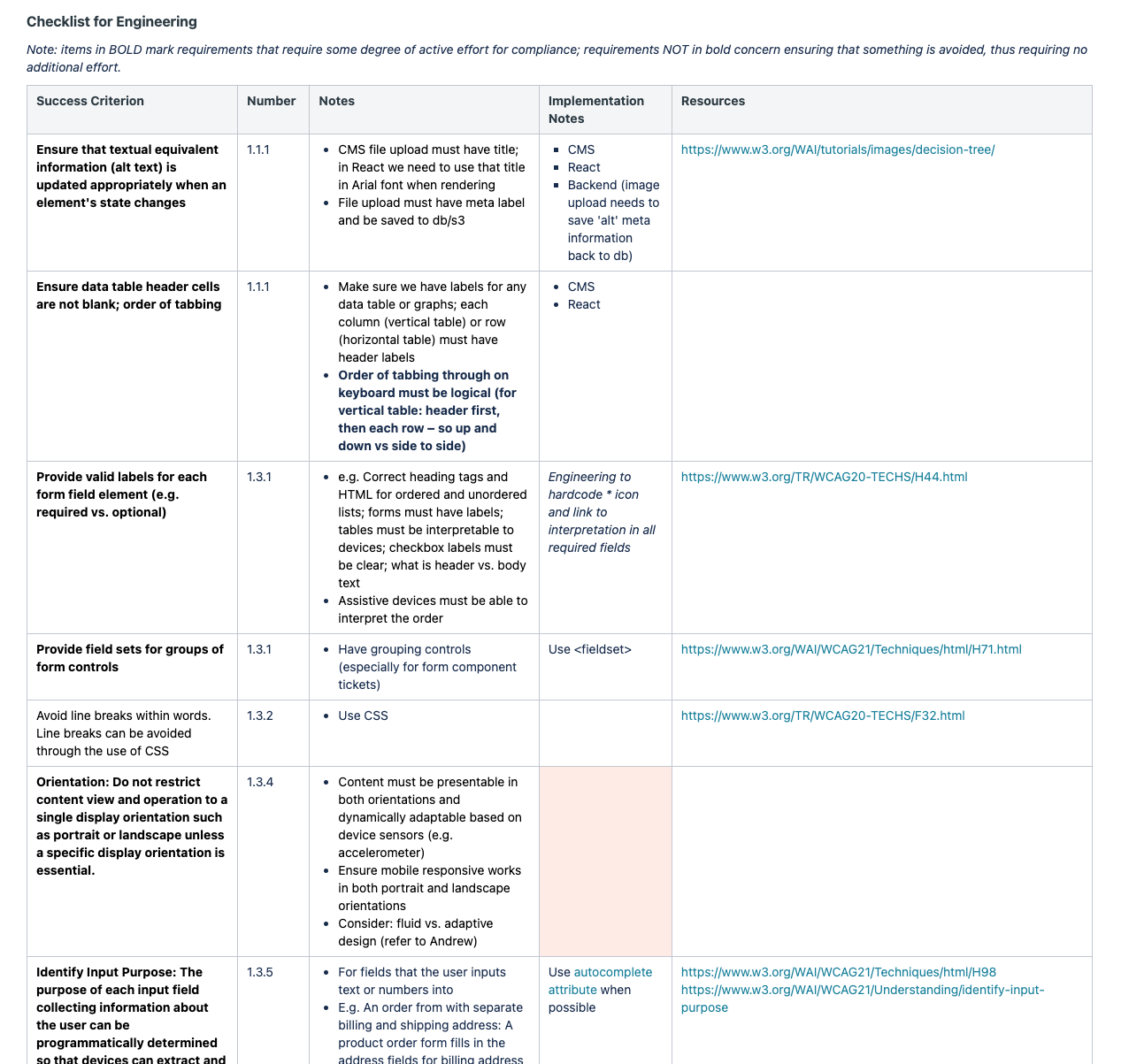
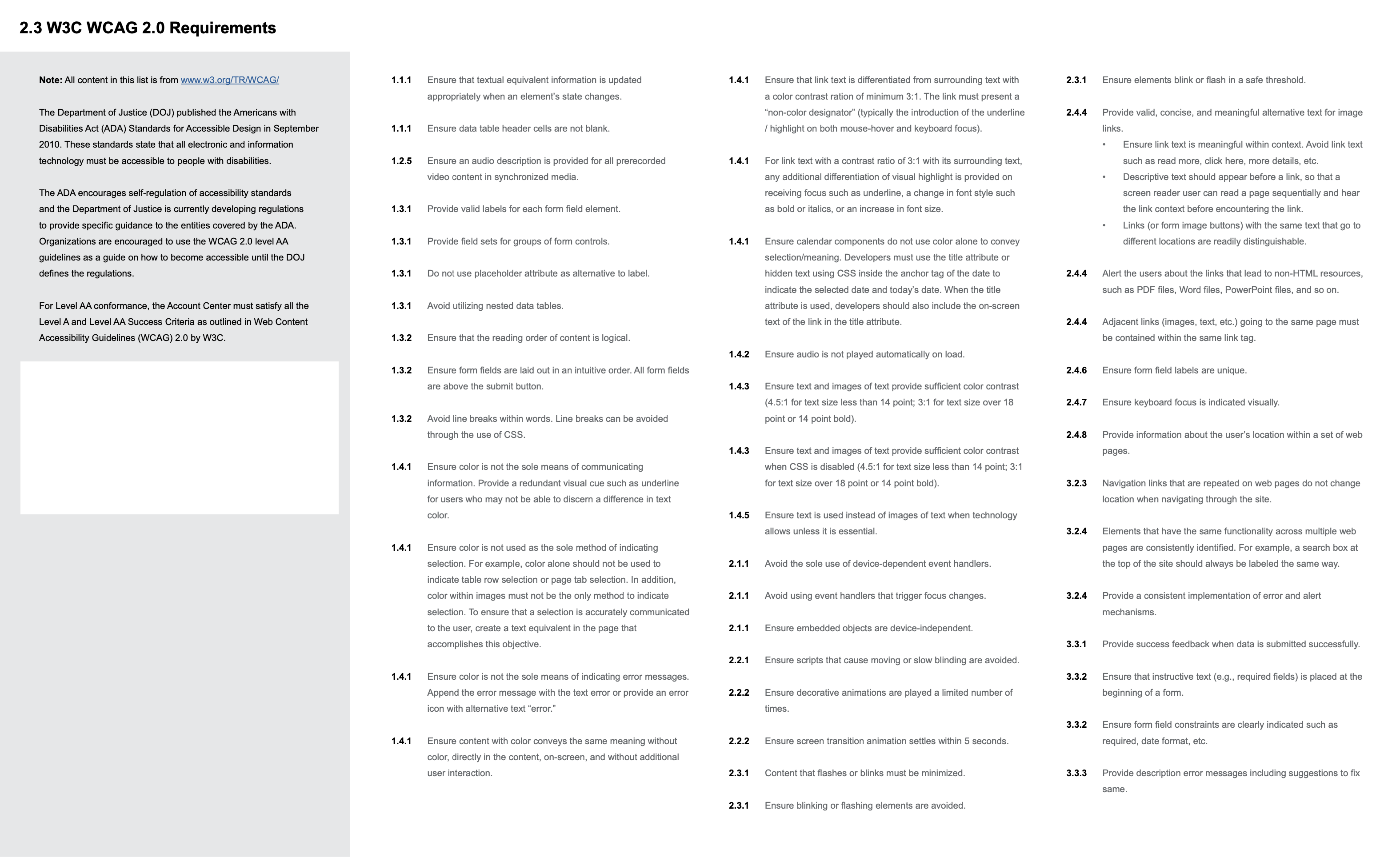
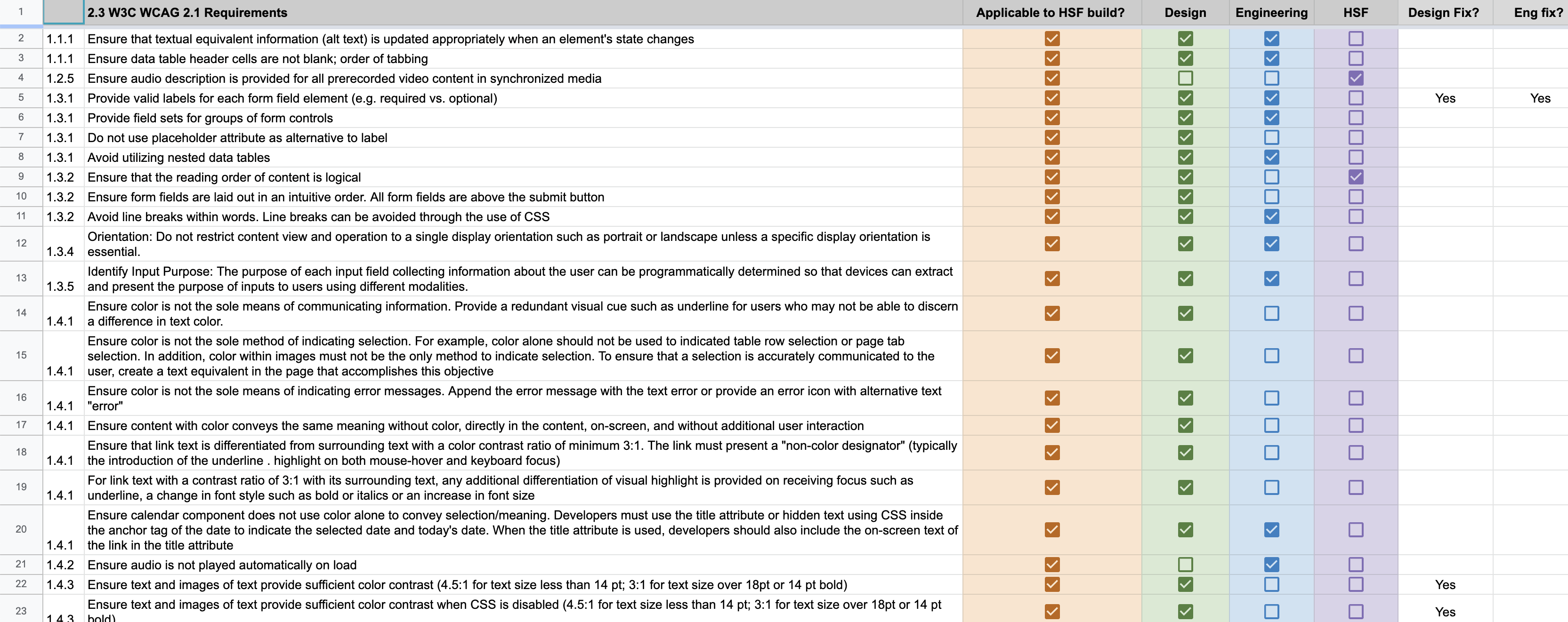
Apart of our scope of work was to ensure that the product was ADA (Americans with Disabilities Act) compliant and met accessibility requirements. To ensure we adhered to these guidelines, in addition to an extensive amount of research, our team built a manual and review checklist and process for the product, design and engineering team to ensure that all relevant team members had adequate knowledge of accessibility requirements and could incorporate accessibility conformance reviews into each sprint.




Screenshots from accessibility manual and check list
sam@samgilbertdesign.com
Let's work together
Sam Gilbert
Los Angeles, CA